Android Studio カメラアプリ作成その13(プレビューサイズ変更)
こんにちは かなで です。
今回はプレビューのサイズをいい感じにするのが目的の記事となります。

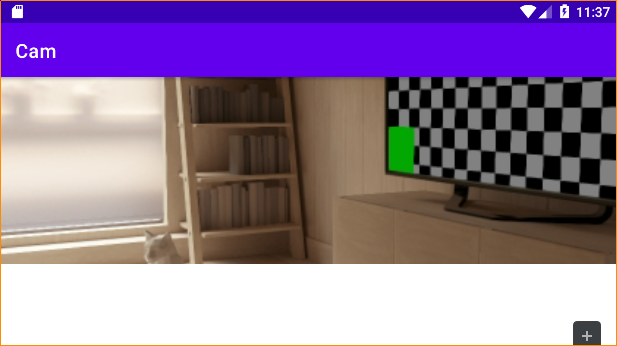
↑こちらは前回までのカメラビューをした時。
下の方に、白い部分がありますよね。この部分にもカメラプレビューを大きくしたいということで、行った内容がこちらになります。

もともと、フレームレイアウトと、PreviewViewの部分のサイズを、数字でサイズ指定していましたが、そもそもAndroidアプリづくりで、数字でサイズ指定するのはよくないらしいです。
というのも、スマホにはいろんな解像度があるので、数字しては現実的ではないというらしいです。
そんなわけで
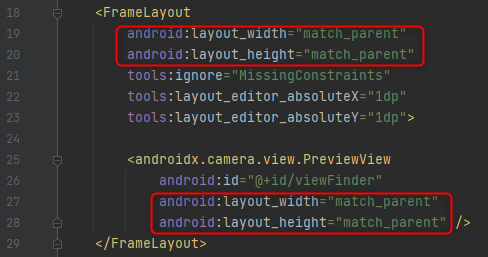
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="1dp"
tools:layout_editor_absoluteY="1dp">
<androidx.camera.view.PreviewView
android:id="@+id/viewFinder"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
該当部分を「match_parent」というものにすべて変更してみました。
これは「画面いっぱいに」というものらしいです。
ただ、これを書いたものが「画面いっぱい」になるというわけでなく…

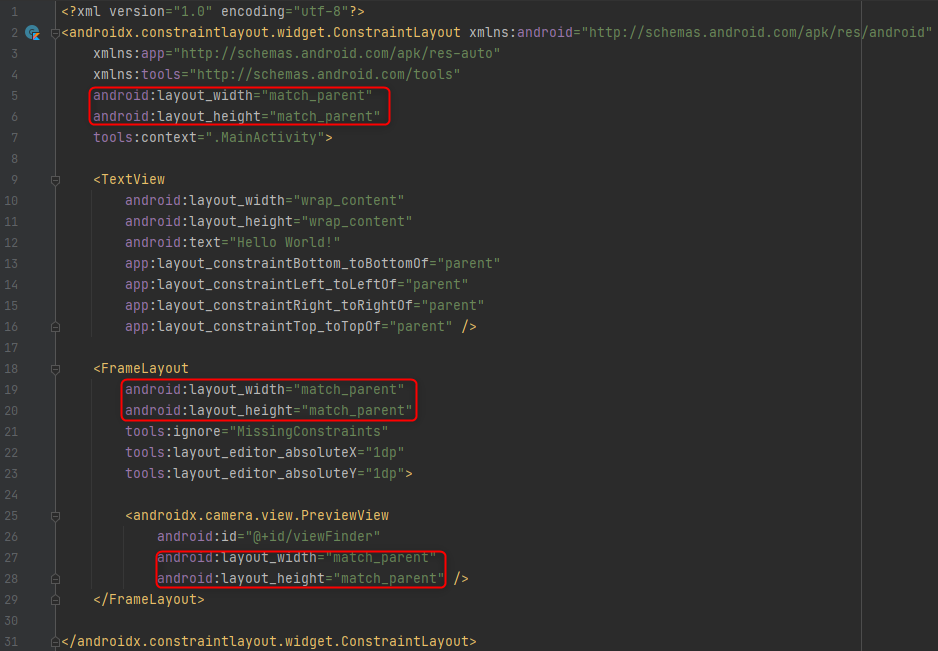
ちょっと、こちらを見てください。
イメージ的には
「androidx.constraintlayout.widget.ConstraintLayout」の中の
「FrameLayout」の中の
「androidx.camera.view.PreviewView」が該当のカメラプレビューですが、
「androidx.camera.view.PreviewView」だけ「match_parent」にしても意味はなくて、全部変更する必要があるようです。
例えば、「androidx.constraintlayout.widget.ConstraintLayout」のサイズをmatch_parentにすると、これはスマホアプリの最大サイズになります。
じゃあ次に「FrameLayout」を100×100にすると、これは100x100固定となります。
そして、「androidx.camera.view.PreviewView」をmatch_parentにしても、スマホアプリ最大サイズとならず、こいつが入っているものの最大サイズ、つまり100x100にマッチするということで、結果的に100x100サイズになるというわけです。
(なんか余計わかりにくい説明してる気が…(汗
なので全部match_parentにしましょうということですね。
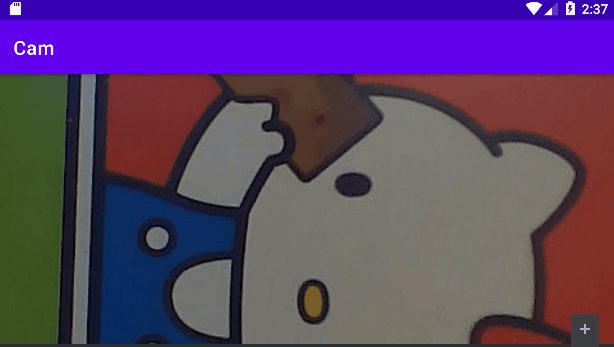
そして実行した結果がこちら!

下の白い部分はなくなって、全体的に表示されていることがわかると思います。
これで解決!!
なんですが…

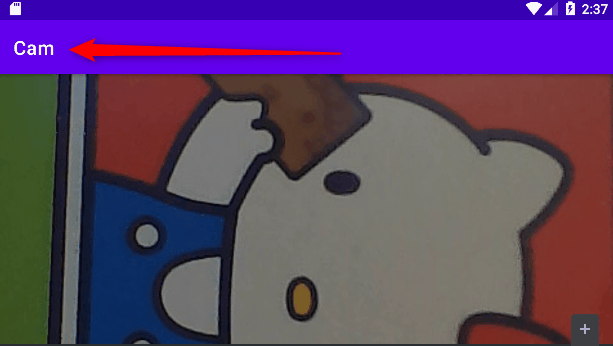
今度はこちらの「Cam」というバーの存在が気になりませんか?(笑
こちらもどうにかしたいですよね…
検索中…
案外簡単でした。

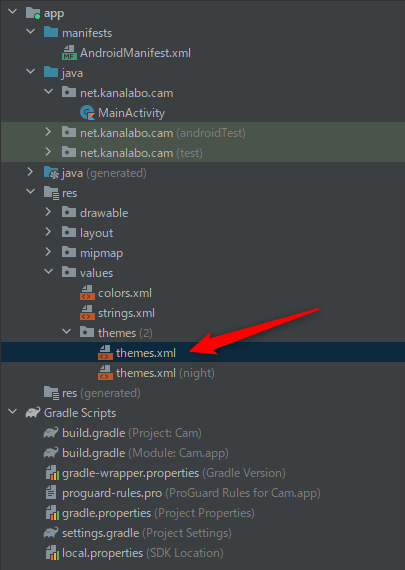
app→res→values→themes→themes.xmlをクリックで開きます。
(すぐ下に同じ名前のファイルがありますが、間違わないように。

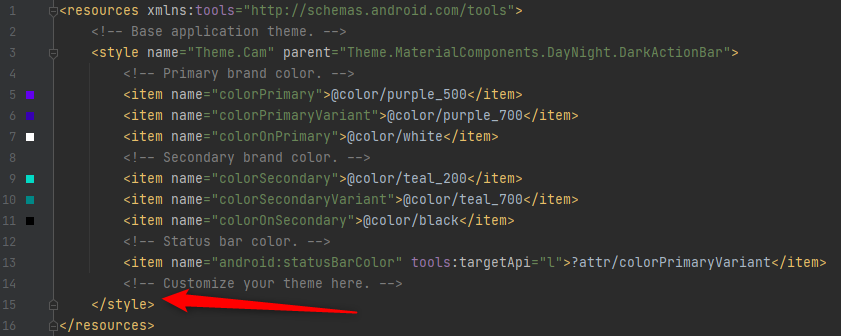
入れる場所はこちら↑
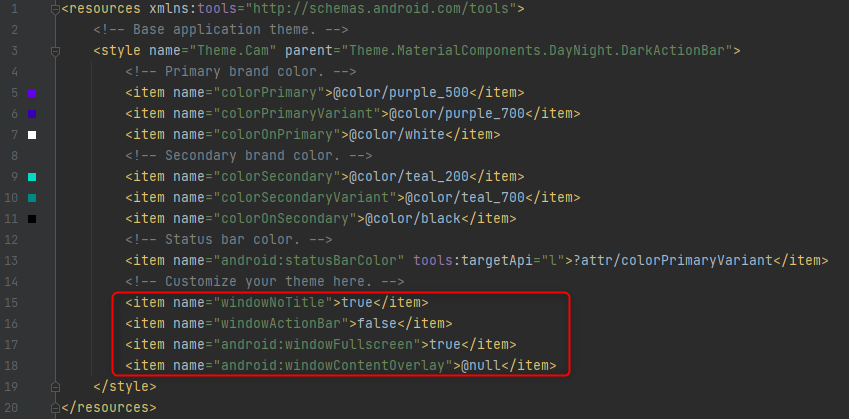
入れる内容はこちら↓
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>

<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Cam" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
</style>
</resources>
入れるとこうなります↑
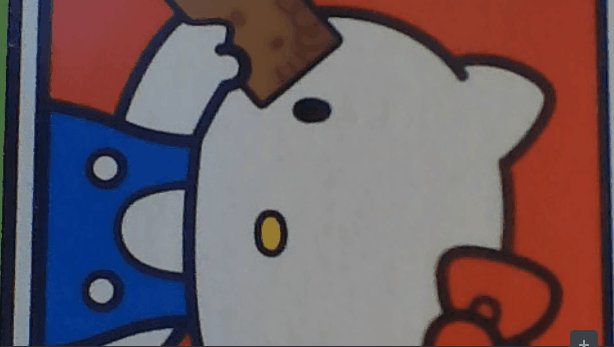
これを入れると…

こうなります!(語彙力

Camのバーも、時間とかのバーもどちらも消えて、理想的なフルスクリーンになりました!
お次は縦横回転ですな。
最後までお読みいただきありがとうございました。
気になることがあったら、コメント頂けると嬉しいです。
自主学習も兼ねて記事にするかもしれません。